Introduction
Paladin BlueSky is a comprehensive project that transformed their real-time risk update platform, reducing post creation time from 6 to 2 minutes. Through redesigning both web and mobile applications, we streamlined the publishing workflow and improved user experience, enabling customers to receive critical safety information faster than ever before.
Key achievements
Reduced post creation and publishing time from 6 minutes to 2 minutes
Streamlined the user interface for both internal staff and clients
Improved the speed and relevance of critical safety information delivery
Research
Cracking the code
Our research process began with a comprehensive discovery workshop where we discovered and understood the core aspects of Paladin's product and service.

I worked on the following deliverables to gain a deeper understanding of the current system and its potential improvements:
- mapped out both current and proposed user journeys, highlighting areas for enhancement
- created a detailed information architecture
- conducted a thorough UX evaluation of all platforms to identify usability issues



Some issues I identified:
- the web and mobile app filters do not properly display its status
- there is an overall lack of visual hierarchy
- the admin portal is not intuitive and requires a lot of cognitive load
To gain firsthand insight into the internal processes, the team arranged a live demo with Paladin's analysts. They walked us through their workflow of creating a post, uploading relevant media and publishing. This allowed us to identify strengths and areas needing improvement in their current system, providing valuable input for our redesign efforts.
Iterations
Navigating the complexity of location-based communication
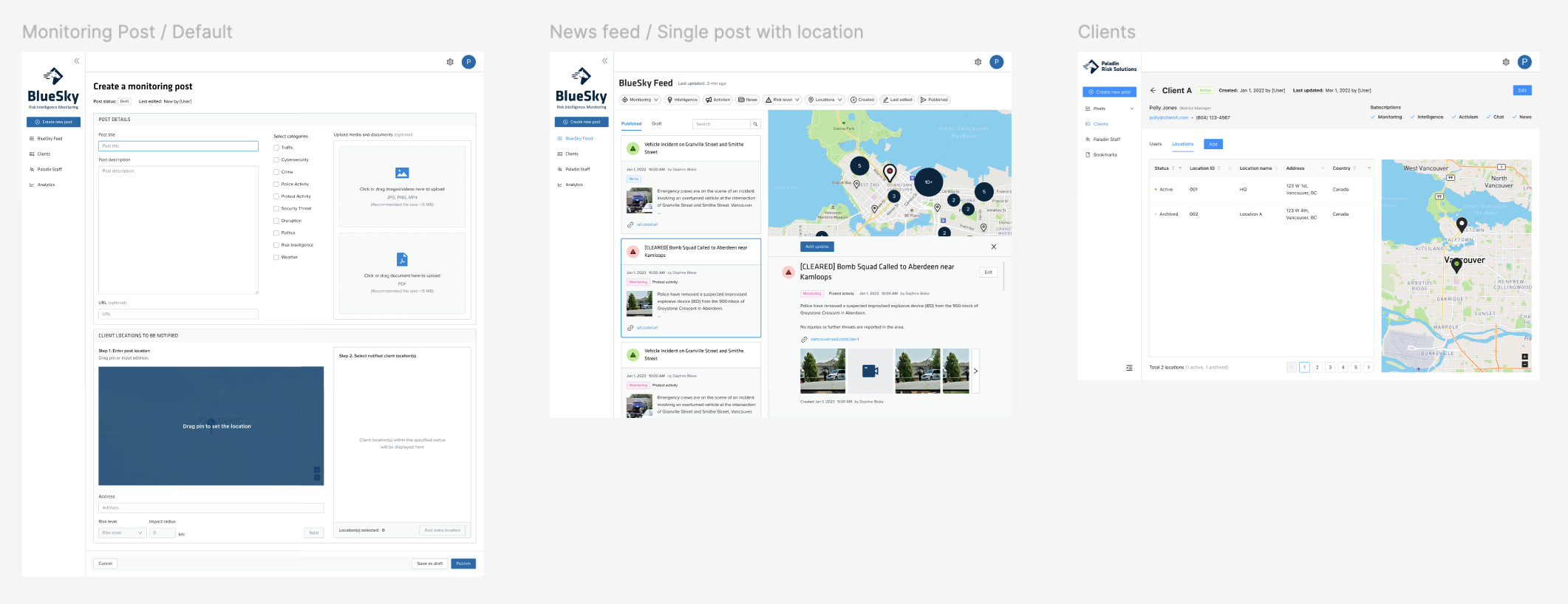
After the discovery phase, I developed low-fidelity wireframes for key features using Miro, ensuring alignment with client needs. We chose Ant Design as our UI and dev framework for consistency and efficiency.



A significant challenge was streamlining the process of assigning locations to posts. I redesigned this workflow to offer multiple input options: dropping a pin on a map, typing an address, or pasting coordinates. This flexibility improved efficiency while accommodating different user preferences.

Another complex aspect was managing client notifications based on location. The system needed to intelligently determine which clients should be notified of risks, considering both geographical proximity and exceptional cases. To prevent errors, I implemented safeguards in the publishing process, ensuring accurate and relevant information dissemination.
Outcomes
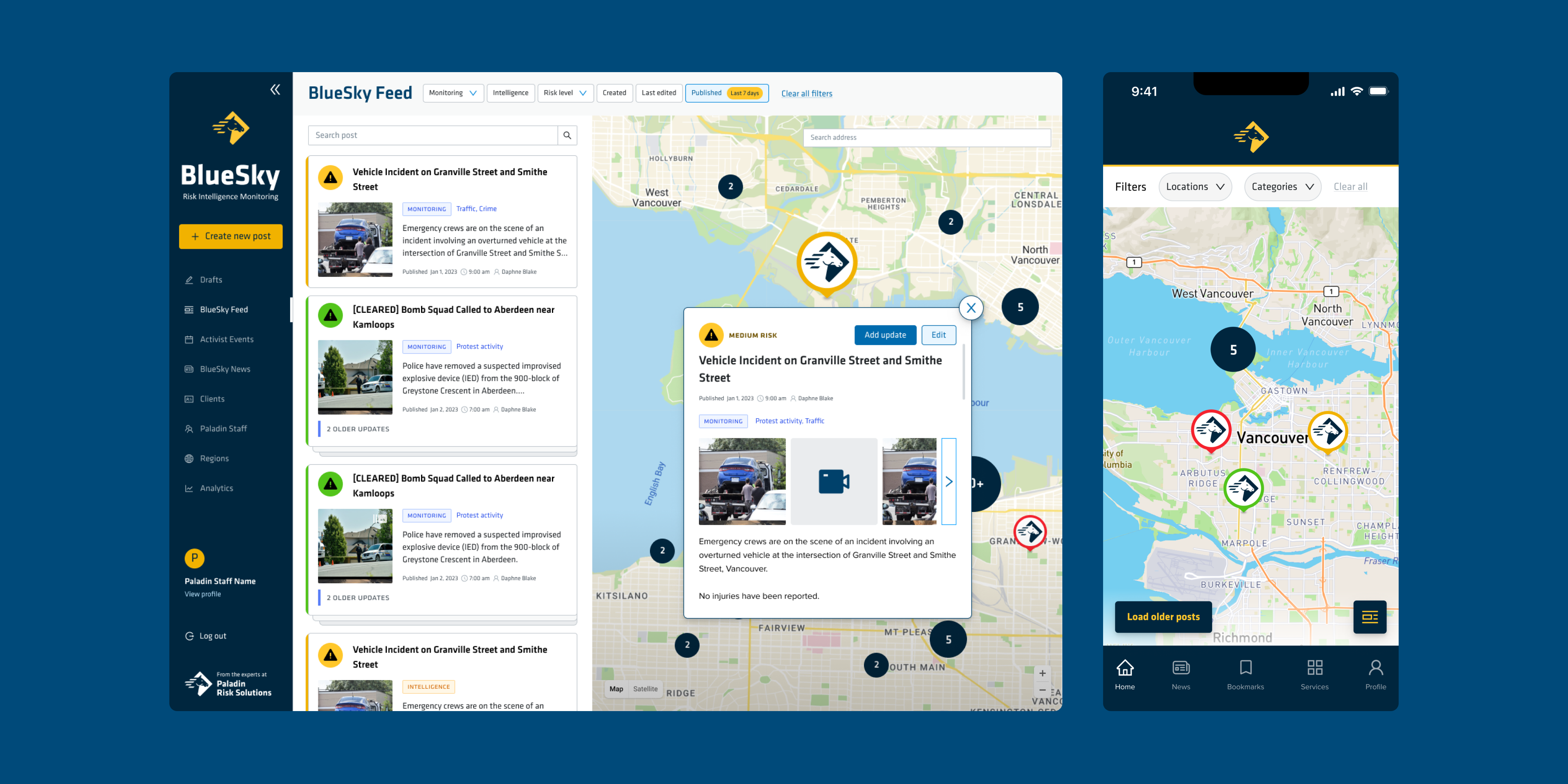
Transforming security communication
As a result of the redesigned user experience, I discovered through user testing, was that the time it took to create and publish a post was drastically reduced from 6 minutes to 2! I received positive feedback from the analysts who felt the redesigned platform is more intuitive and efficient. Plus they loved the addition of having a map to visually reference the locations.

While the majority of the scope was focused on their web app, I did apply the UX improvements as suggested to their mobile app. I introduced an onboarding tutorial, adjusted the filter flow so that it is clear what filters have been applied and some fixes that may be small but impactful.



After the launch of the product, we plan to conduct another testing session to measure the usability improvement.
Reflection
Understanding business
This project focused a lot on the client’s business logic — from their different subscription plans and the types of posts that come with it, to when a client should be notified and shouldn't. Business logic is something I am working on mastering, so I didn't pick up on the edge cases as quickly but this was a great project to learn from.